Suunnitellessa verkkosivuja syyllistytään helposti yleiseen virheeseen ja oletetaan käyttäjän puolesta heidän tarpeensa ja käyttäytymisensä. Mutta mitä tehdään silloin, kun käyttäjät kollektiivisesti rikkovat suunniteltua käyttäytymistä tekemällä asiat toisella tavalla kuin oli tarkoitus? Kaiken tarvittavan sisältävä täydellisen nopea sivu ei tuo konversioita, jos unohtaa inhimillisen puolen.
Käyttöliittymäsuunnitteluun on luotu ”lakeja” ja periaatteita, joiden avulla pystymme estämään isoimpia kompastuskiviä verkkosivuilla ja parantamaan täten konversiota.
Käytettävyyden periaatteet käyttöliittymässä
Kohtaamme jatkuvasti nettisivuja, joissa vallitsee nämä käytettävyyden lait enemmän tai vähemmän.
Kohteen koolla ja sijainnilla on merkittävä vaikutus ajassa, missä kohde ”saavutetaan”. Kohteella voidaan tarkoittaa painiketta, yhteydenottoa, tai vaikka klikkausta toivotulle sivulle. Tätä vaikutusta kutsutaan nimellä Fitt’s Law.
Valinnan tekemisen kesto kasvaa, mitä enemmän vaihtoehtoja on ja miten monimutkaisesti ne esitetään. Hick’s Law perustuu kaikille tuttuun vaihtoehtojen yltäkylläisyyteen. Valinnan tekemisen kesto kasvaa (tai estyy kokonaan), mitä enemmän vaihtoehtoja on ja mitä monimutkaisemmin ne esitetään.
Yleinen käyttöliittymän elementti on CTA (call-to-action) -painike. Esimerkiksi Hinausautokeskuksen yksinkertaistettu etusivulla oleva puhelinnumeropainike on selvästi sivun tärkein elementti, johon käyttäjän huomio halutaan viedä. Fittsin ja Hickin lait voidaan sovittaa call-to-actioniin ohjatessa käyttäjää eteenpäin kohti konversiota. Konversio-optimoinnin testeillä voidaan löytää parhaan call-to-actionin ainekset: Mikä väri on houkuttelevin, mikä saateteksti miellyttää käyttäjää tai onko parempi sijoittaa painike oikeaan vai vasempaan laitaan, vai jopa keskelle niin kuin yllä olevassa tapauksessa.
Yksinkertaista käytettävyyttä luo myös tottuminen tiettyihin asioihin. Tämä käytännössä tarkoittaa, että ajan saatossa käyttäjät ovat oppineet käyttämään suosituimpia verkkosivuja, ja toivovat tai odottavat yhdenmukaisuutta muiltakin sivuilta. Jakob’s Law on yksi oleellisimmista käytettävyyden periaatteista. Kun olemme tottuneet, että tietyt asiat toimivat ja käyttäytyvät tietyllä lailla, on vaikea esittää uutta tapaa vanhan tilalle vastoin alitajunnan tahtoa.

Verkkokaupoissa on noudatettu samaa kaavaa pitkään: ostoskori sekä kirjautumistiedot sijaitsevat oikeassa ylälaidassa, ja vaatekauppojen navigaatiosta löytyvät samat kategoriat: Naiset, miehet, lapset jne.
Innovatiiviset ja omalaatuiset ideat ovat hyvä tapa toimia ja suunnittelun tärkeitä ominaisuuksia, mutta kaikkea ei kannata keksiä uudestaan. Hämmentyneet käyttäjät poistuvat turhautuen sivustolta, mikäli he eivät osaa käyttää sivustoa. Alitajuntaa vastaan taisteleminen taiteellisten vapauksien nimissä on yleensä huono idea!
Olettamisen kirous
Suuri sudenkuoppa käyttöliittymäsuunnittelussa on olettaa käyttäjän puolesta, mitä he tahtovat verkkosivuilta saada ja kuinka saavuttaa tämä. Sivustoa, jonka parissa on jatkuvasti tekemisissä, on vaikea arvioida objektiivisesti. Tällöin on syytä leikata partaterällä oletukset pinoon ja valita realistisin ja todennetuin vaihtoehto.
Occam’s Razor on käytettävyyden periaate, jonka mukaan valitaan hypoteeseista se vaihtoehto, jossa on vähiten oletuksia. Matkalla konversioon periaatteella ”No kyllähän tämän kaikki näin tekevät” saadaan paljon mutkia matkaan ja aivan suotta. Täydellisyyttä emme pysty määrittelemään, mutta yksinkertaisuuden vaatimukset pystymme määrittelemään.
Täydellisyyttä ei ole se, ettei ole enää mitään lisättävää, vaan se, kun ei ole enää mitään pois otettavaa
– Antoine de Saint-Exupéry
Tekemällä määrällisiä ja laadullisia tutkimuksia, voidaan havannoida käyttäjäpolusta löytyviä heikkouksia – tai vahvistaa valinnat oikeiksi. Kun luomme hypoteeseja tietyillä oletuksilla, on tärkeää myös vahvistaa lopputulos. ”Käyttäjä löytää linkin yhteystietosivulle alasvetovalikosta” ja ”Käyttäjä löytää linkin yhteystietosivulle sivun alalaidasta” on kaksi eri hypoteesia, jotka voidaan testata, ja jotka on hyvä testata. Testaamalla pystymme tekemään faktapohjaan perustuvia päätöksiä ja tehdä muutoksia käyttöliittymään ilman oletuksia.
Yksinkertaisuuden täydellisyyden tavoittelussa oleellista on myös neuropsykologia. On tutkittu, että keskivertoisesti pystymme käsittelemään seitsemää (+/-2) asiaa työmuistissamme. Työmuistilla tarkoitetaan lyhytkestoista aktiivista muistia, jolla napataan talteen kaikki juuri kokemamme. Tämä näkyy myös käytännössä mihin asioihin reagoimme ja pystymme reagoimaan samanaikaisesti.
Maagista numeroa Seitsemän, Plus Miinus Kaksi kutsutaan selkeämmin Miller’s Law:ksi. Tavanomaista verkkosivuilla on materiaalin yltäkylläisyys, ja voi olla vaikeaa karsia korostettuja elementtejä. Yltäkylläisyyden tarjoaminen ei kuitenkaan kannata, sillä aivot eivät yksinkertaisesti halua käsitellä liikaa vaihtoehtoja. Tärkeää on, että kaikki tarpeellinen sivustoilta löytyy, mutta näiden tarjoamisessa käyttäjälle, joka ei sivustoa täydellisesti tunne kannattaa olla tarkkana, sillä uudet tutkimukset ovat jo viitanneet, että viisi asiaa olisikin lähempänä maagista numeroa.

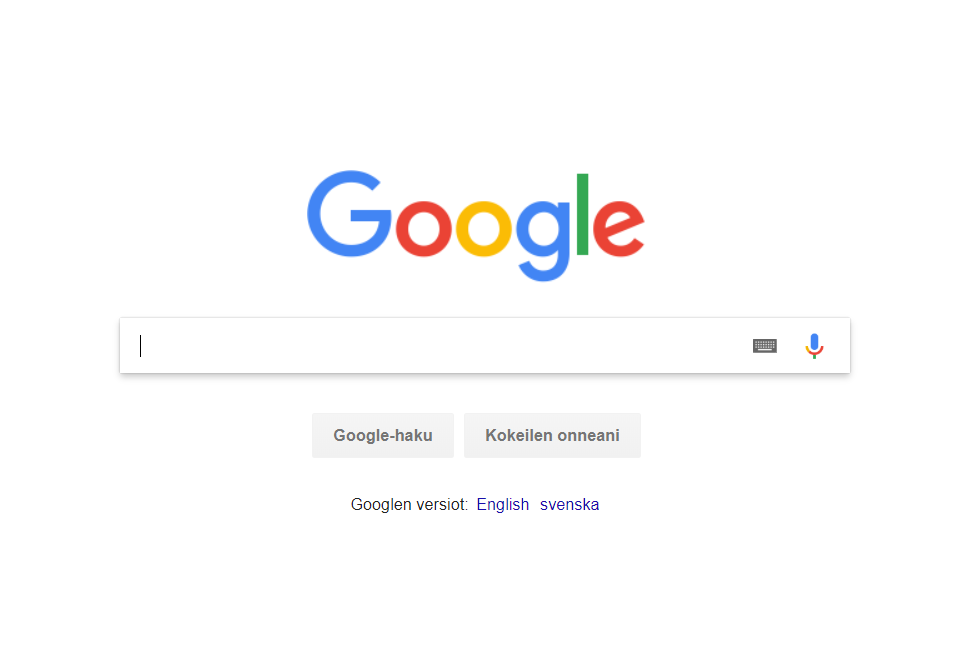
Googlea yksinkertaistetumpaa verkkosivua saa jo etsiä. Konversio-optimoinnilla lähdetään hakemaan optimaalia verkkosivuihin soveltuvaksi. Esimerkiksi verkkokauppaa tuskin pystyy luomaan yhtä yksinkertaisilla lähtökohdilla kuin Google kykenee tekemään. Tällöin tehdään tutkimuksia ja testausta, että sivu pystyy tarjoamaan kaiken oleellisen, ja että käyttäjäpolku tukee konversiota hyvällä tavalla.
Muita käytettävyyden periaatteita ovat esimerkiksi
- Von Restorff Effect
- Pareto Principle
- Parkinson’s Law
- Serial Position Effect
- Tesler’s Law
- Zeigarnik Effect
Gestaltin hahmolait
The whole is other than the sum of the parts – Kurt Koffka
Saksassa alkujaan syntynyt psykologian suuntaus, Gestalt kääntyy saksankielestä suomeen sanaksi ”hahmo” tai ”muoto”. Psykologian saralla Gestaltin koulukunnan merkittävimpiin edustajiin kuuluivat Max Wertheimer, Kurt Koffka ja Wolfgang Köhler. Gestaltin periaatteet eli hahmolait pureutuvat siihen, miten aivomme tunnistavat osista muodostetun kokonaisuuden. Oli kyseessä sitten ryhmittely, keskeneräisen kuvion hahmottaminen tai pienistä kuvioista muodostuva eri kuvio.
Gestaltia voidaan hyödyntää käyttöliittymäsuunnittelussa oivallisena huomion kiinnittävänä korosteena, tai pelkästään alitajunnan toimintaa mukailevana toimintana.
Hyvän muodon laki
Gestaltin perusperiaate, välillä jopa hahmolakia itsessään kuvaava hyvän muodon laki (Law of prägnanz) tai yksinkertaisuuden laki viittaa ihmisen pyrkimykseen ymmärtämään kuviot mahdollisimman säännönmukaisina. Pystymme automaattisesti tunnistamaan yllä olevasta kuvasta koiran, vaikka se muodostuukin vain erikokoisista pisteistä.
Osa laista toimii itsestäänselvyyksinä, joihin harvemmin kiinnitetään minkäänlaista erillistä huomiota. Esimerkiksi samankaltaisuuden laki (Law of similarity) toimii sivustotulkinnan kulmakivenä, missä muodoltaan, kooltaan tai väreiltään samankaltaiset kuviot mielletään yhteenkuuluviksi. Samankaltainen laki perustuu taas kuvioiden asetteluun ja näiden ryhmittymiseen. Läheisyyden laki (Law of proximity) on hahmottamiskyvyssä selkeimpiä, mutta verkkosivusuunnittelussa pienen tilan yhdistyessä käytännöllisyyden hakuun erittäin tärkeä laki.

Finagon etusivun jaottelut toimivat esimerkiksi tällä periaatteella ja samankaltaista on havaittavissa useilla muillakin sivustoilla. Rajaamalla tietyt alueet erivärisillä laatikoilla tulin käyttäneeksi hyväkseni alueellisuuden lakia (Law of common region), jolloin kuvioita voidaan ryhmittää toisiinsa rajaamalle ne reunoilla tai värillä.
Kaksi vastakohtaa voi luoda saman lopputuloksen
Muotojen massasta voi olla vaikeaa tunnistaa toisiinsa kuuluvat asiat. Yksinkertaisimmillaan muulloin irralliset hahmot voidaan niputtaa toisiinsa vaikka vetämällä viivan näiden väliin. Täten nämä hahmot osataan tulkita samaan ryhmään yhdistyneisyyden lailla (Law of uniform connectedness), vaikka näillä ei olisi minkäänlaista muuta yhdistävää tekijää.
Päinvastaisesti, aina ei tarvitse yhdistää kuvioita ymmärtääksemme lopputulosta. Sulkeutuvuuden laki (Law of closure) täyttää puuttuvat kohdat yhdeksi kokonaisuudeksi.

Harva kiinnittääkään huomiota klassisen WWF:n Pandan puutteellisuuteen, nimittäin mustavalkoista otusta ei ole piirretty loppuun. Harvalla kuitenkaan on vaikeuksia erottaa selkeä eläin tästä kuvasta.
Muita yleisiä gestaltin hahmolakeja on esimerkiksi:
Kuten jo tässä vaiheessa on varmasti tullut selväksi, monet periaatteet ovat puhtaasti yksinkertaisia automaattisesti tapahtuvia asioita, jotka tapahtuvat alitajuntaisesti tai toteutetaan tietoisesti. Lakeja ja periaatteita voidaan kutsua ristiin toisten nimillä ja samassa kohderyppäässä voidaan viljellä useampaa tapaa yhtä aikaa.
Gestaltin lait erityisesti liittyvät ihmisen alitajuntaan ja psykologiaan hahmotuskyvyn ja käyttäytymisen nojalla. Käytettävyyslait ovat monimuotoisempia, jotka liittyvät suoremmin käyttöliittymäsuunnitteluun, joihin tulee kiinnittää tietoisesti enemmän huomiota.
Kukin periaate tai laki korostaa toinen toistaan, ja paras käyttöliittymä saadaan hyödyntämällä kaikkia mahdollisuuksien rajoissa. Ei ole olemassa täysin valmiita ratkaisuja. Konversio-optimoinnilla voidaan vaikuttaa käyttöliittymän kehittämiseen sivun tarkoitusta mukaillen. Sivujen brändin tulee sopia sivuun, eikä sokeasti käytettävyysperiaatteita noudattamalla välttämättä pysytä brändin hyötynä.