Miksi Led Zeppelinin Immigrant Song kuulostaa vielä vuonna 2017 yhtä hyvältä kuin se kuulosti vuonna 1970? Miksi Motörheadin Ace of Spades vetää kuulijaltaan jalat alta vielä Lemmy Kilmisterin menehtymisen jälkeen?
Vastaus on yksinkertainen.*
Molemmat edellä mainituista keskittyivät siihen mikä ei koskaan muutu: hyvä ja autenttinen soundi sekä yhteen hioutunut groove.
Molempien rumpaleiden bassorumpu jytisee nykyisistä hifi-stereoista yhtä tykisti kuin julkaisuvuonnaan ja kitarasoundi porautuu ihon alle aivan samalla tavalla kuin kymmeniä vuosia sitten.
Liian pitkä teksti etkä jaksa lukea? Tässä tiivistelmä:
Kun suunnittelet verkkosivustoa, tee ajattomia ratkaisuja!
Yksinkertaiset asiat eivät koskaan muutu ja ovat siksi aina muodissa. Nopeus, helppokäyttöisyys, selkeys, saavutettavuus ja löydettävyys. Nämä ovat viimeiset asiat, joista sinun tulisi koskaan tinkiä ja ensimmäiset asiat, joita sinun tulisi vaatia verkkosivuston toimittajalta.
Kysy siis itseltäsi jokaisen uuden ominaisuuden ja suunnitelman kohdalla:
- Tekeekö tämä sivustosta helpomman käyttää?
- Nopeuttaako tämä sivustolla asiointia?
- Edesauttaako tämä sivuston löydettävyyttä?
- Mahdollistaako tämä sivuston käyttämisen uudella/vanhalla laitteella?
Jos vastaukset olivat kaikissa kohdissa kielteisiä, on ominaisuus todennäköisesti muoti-ilmiö eikä ajaton klassikkoratkaisu.
Miten tämä kaikki sitten liittyy verkkosivustoihin?
Jos haluat olla verkkosivustojen Led Zeppelin, ole ajaton!
Kyllä, niin yksinkertaista se on. Et tule saamaan vuoden design-palkintoa, etkä kehuja ”aivan sairaan hienoista toiminnallisuuksista”. Unohda ne. Nämä palkinnot ja kunnianosoitukset ovat tarkoitettu digitoimistolle, eivät sinulle. Vain hyvin harvoin kuulee tarinoita joissa verkkosivusto on tehnyt lisää kauppaa uuden upean toiminnallisuuden tai designin vuoksi.
Digitoimistot toki tarjoavat näitä upeita toiminnallisuuksia sinulle, koska he saavat vuoden upeimmista suorituksista tunnustusta. Emme voi siis missään tapauksessa syyttää heitä, vaan meidän on opittava vaatimaan oikeita asioita.
Mitä on ajattomuus?
Ajattomuus on niiden asioiden vaalimista, jotka eivät koskaan muutu.
Uskotko, että joku sanoo kymmenen vuoden päästä ”voi kun tätä ohjelmaa olisi vaikeampi käyttää” tai ”tämä sivusto olisi niin paljon parempi jos tämä toimisi hitaammin”.
Mies ostaa kymmenen vuoden päästä uudet VR-lasit ja selailee niillä sivustoasi todeten ”olisi kyllä parempi jos tämä sivusto ei toimisi näillä laseilla” tai hän etsii palveluasi Googlesta, muttei löydä sitä ja toteaa ”onpa hyvä etten löytänyt tarvitsemaani sivustoa”.
Yksinkertaiset asiat eivät koskaan muutu ja ovat siksi aina muodissa. Nopeus, helppokäyttöisyys, selkeys, saavutettavuus ja löydettävyys. Nämä ovat viimeiset asiat joista sinun tulisi koskaan tinkiä ja ensimmäiset asiat, joita sinun tulisi vaatia verkkosivuston toimittajalta.
Sivustoprojektin matkan varrella nämä ensimmäiset vaatimukset tuppaavat kuitenkin unohtumaan ja lopputuloksesta tulee jälleen yksi kehno esimerkki muodikkaasta sivustosta, jossa tärkeät asiat on maalattu uuden UV-maalin alle piiloon.
Kysy siis itseltäsi jokaisen uuden ominaisuuden ja suunnitelman kohdalla:
- Tekeekö tämä sivustosta helpomman käyttää?
- Nopeuttaako tämä sivustolla asiointia?
- Edesauttaako tämä sivuston löydettävyyttä?
- Mahdollistaako tämä sivuston käyttämisen uudella/vanhalla laitteella?
Jos vastaukset olivat kaikissa kohdissa kielteisiä, on ominaisuus todennäköisesti muoti-ilmiö, joka tekee sinusta uuden Las Ketchupin eikä legendaarista Led Zeppeliniä.
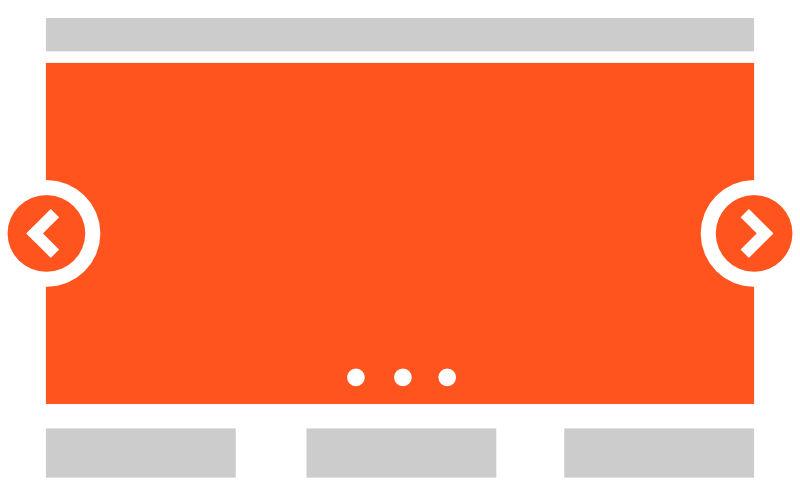
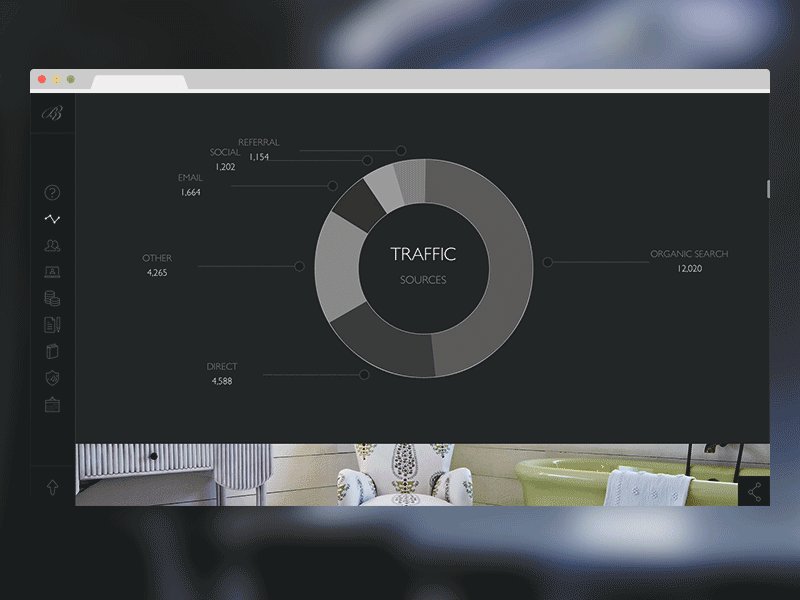
Esimerkki 1: Kuvakaruselli etusivulla

Kaikki ovat nähneet verkkosivuston etusivulla pyörivän kuvakarusellin. Kaikki ovat nähneet sellaisen, koska lähes jokaisella verkkosivustolla on sellainen.
Kuvakaruselli on massiivisen kokoinen elementti, joka täyttää etusivun näkyvästä alueesta yleensä 50-90%. Kuvakarusellissa esitetään usein uutuuksia tai tarjouksia näyttävän kuvan kera.
Onko kuvakaruselli muoti-ilmiö vai ajaton elementti?
Kuvakauselli on yksi selkeimmistä verkkosuunnittelun muoti-ilmiöistä.
Kuvakaruselli ei helpota sivuston käytettävyyttä, sillä kuvakaruselliin nostetaan asioita, joita yritys haluaa mainostaa, eikä asioita, joita käyttäjä etsii. Kuvakaruselli jopa tutkitusti huonontaa sivuston konversiota.
Kuvakaruselli ei nopeuta sivuston toimintaa vaan itseasiassa hidastaa sitä. Massiivinen kuvakaruselli vaatii toimiakseen usean suurikokoisen kuvan lataamisen. Kuvat ovat jo valmiiksi verkkosivuston raskain elementti ja kuvakarusellin avulla lataustaakkaa kasvatetaan jopa moninkertaiseksi.
Kuvakaruselli huonontaa sivuston löydettävyyttä, sillä Google painottaa sivulla ilman skrollaamista näkyvää sisältöä hakutuloksissaan. Suuri kuvakaruselli painaa tärkeän sisällön näkyvän alueen alapuolelle ja huonontaa näin sivun silmäiltävyyttä sekä Google-näkyvyyttä.
Kuvakaruselli myös vaikeuttaa sivuston käytettäyyttä uusilla/vanhoilla laitteilla. Vanhat laitteet eivät jaksa ladata kuvakarusellin siirtymäanimaatioita tai pahimmillaan edes kuvia ja pienillä älypuhelimilla kuvakaruselli usein hajoaa niin, että jopa koko sivusta tulee käyttökelvoton. Kuinka monta kertaa olet itse törmännyt sivuun, jota ei voi käyttää älypuhelimella, koska jokin sivun elementti ei toimi mobiilikoossa?
Miksi kuvakaruselleja käytetään?
Kuvakaruselleja käytetään, koska ne ovat verkkosivuston omistavan yrityksen mielestä näyttäviä tai laiska suunnittelija ei jaksanut paneutua verkkosivuston aiheeseen kunnolla. Yritys haluaa kuvakarusellin etusivulleen, jotta ”voimme näyttää siinä sitten kaikki uusimmat tarjoukset ja uutuudet!”. Suunnittelija haluaa sivulle kuvakarusellin, koska se on vaan niin helppoa. Täyttämällä etusivusta 80% massiivisella kuvalla häviää suunnittelutyöstä samalla 80%. Koska molemmat, myyjä ja ostaja, ovat tyytyväisiä kuvakaruselliratkaisuun niin se toteutetaan.
Lue hyvä kirjoitus tai katso kuuden minuutin video aiheesta täältä »
Esimerkki 2: One pager -verkkosivusto

”One pager” on verkkosivusto, joka on rakennettu kokonaan tai pääosin vain yhden piiiiiiiiiitkän sivun varaan. Tällaisia esimerkkejä on verkko pullollaan. One pagereita alkoi näkyä verkossa kasvavissa määrin muutama vuosi sitten. One pagerin alkuperäinen idea oli kaiketi tehdä sivustosta yksinkertaisempi tai vaihtoehtoisesti se oli jälleen yksi laiskan web designerin idea helpottaa omaa työtään. One pager sivu(sto)lla kaikki yrityksen palvelut, tuotteet, yhteystiedot, missio, visio, referenssit ja henkilöstö on esitelty yhdellä pitkällä sivulla allekkain.
Onko One pager muoti-ilmiö vai ajaton elementti?
One pager on ehdottomasti yksi verkon, onneksi jo häviävistä, muoti-ilmiöistä.
One pager ei tee sivusta helpompaa käyttää eikä nopeuta sivustolla asiointia, sillä käyttäjä joutuu etsimään haluamansa tiedon kaiken muun turhanpäiväisen tiedon seasta.
One pager -toteutus haittaa merkittävästi sivuston löydettävyyttä, sillä käyttäjät eivät pidä sivuista jotka sisältävät paljon toisiinsa liittymätöntä tietoa.
Otetaan esimerkki, jossa yritys X myy tietoturvapalveluita. Käyttäjät voivat etsiä yrityksen palveluita hakusanoilla ”varmuuskopiointi”, ”one password”, ”yrityksen palomuuri” jne. Esimerkin tietoturvayrityksellä on One pager -verkkosivusto.
Käyttäjä Googlaa sanan ”yrityksen palomuuri” ja klikkaa hakutulosta. Käyttäjä laskeutuu sivulle, jossa kerrotaan, että ”Tarjoamme yrityksille tietoturvapalveluita”. Ensimmäisenä sivulla puhutaan yrityksen visiosta, tämän jälkeen alkaa tuote-esittelyt:
- Varmuuskopiointi (300 sanaa aiheesta)
- One password -ratkaisut (300 sanaa aiheesta)
- Järjestelmien valvontapalvelut (300 sanaa aiheesta)
- Virustorjunta (300 sanaa aiheesta)
- Tietomurtojen analysointi (300 sanaa aiheesta)
- Palomuuriratkaisut (300 sanaa aiheesta)
Kuinka moni käyttäjä on valmis skrollaamaan kaiken epärelevantin tiedon läpi vain – ehkä – löytääkseen kiinnostavan aiheen, kun kilpaileva yritys tarjoaa sivun, jossa puhutaan vain ja ainoastaan yrityksille suunnitelluista palomuuriratkaisuista.
Tämä johtaa siihen, että käyttäjä poistuu sivulta takaisin Googleen (pogo sticking), jonka seurauksena Google ymmärtää, ettei käyttäjä löytänyt sivulta etsimäänsä tietoa ja pudottaa sivun hakutuloksista pois.
One pager ei myöskään mahdollista sivuston käyttämistä uudella/vanhalla laitteella.
One pager ratkaisu on siis myös yksi klassisista verkon muoti-ilmiöistä, joka ei palvele käyttäjän tarkoitusta eikä täten ole ajaton ratkaisu.
—
Artikkelin kuva: wennermedia.com
*Ei se vastaus Led Zeppelinin ja Motörheadin hienoudesta ole oikeasti ihan niin yksinkertainen. 🙂