Yleensä se tarkoittaa sitä, että Google Analytics -seurantatagi asennetaan sivun HTML-koodissa mahdollisimman alkuun <head> -osioon tai vaihtoehtoisesti määritetään tagi laukeamaan Google Tag Managerissa “Page View”:n yhteydessä. Tagi suositellaan laukaisemaan “heti, kun mahdollista” siitä syystä, että se ehtisi tallentamaan mahdollisimman suuren osan kaikesta liikenteestä verkkosivustolla eikä käyttäjä ehtisi navigoida sivulta pois ennen tagin laukeamista.
Tämä on erittäin hyvä käytäntö ja lähtökohtaisesti oikein, mutta entä jos vastaan tuleekin tilanne, jossa Google Analyticsin -seurantatagi ei ole ehtinyt kerätä sivulta/käyttäjästä kaikkea tarvitsemaansa informaatiota siinä vaiheessa kun Google Analytics -seurantatagi laukeaa?
Edistyneiden ratkaisujen ongelma
Edistyneitä Google Tag Manager -asennuksia tehdessä tulee usein vastaan tilanne jossa Google Analytics -seurantatagi tulisi laukaista hieman myöhemmin kuin “heti, kun mahdollista”. Tämä johtuu siitä, että edistyneemmissä seurantaratkaisuissa Google Analyticsiin halutaan lähettää paljon muutakin dataa kuin vain se data, jonka Google Analytics kerää oletuksena. Tällaista lisädataa saattaa olla esimerkiksi:
- Käyttäjän asiakasnumero
- Käyttäjän asiakasryhmä
- Käyttäjän sisäänkirjautumis-status
- Käyttäjän ID-tunniste jossain toisessa järjestelmässä (esim. Hotjar)
- Tuotetiedot
- Sivun sanamäärä
- Sivun otsikko
- Sivun metakuvaus
- Sivun template
- Artikkelin kirjoittaja
Ongelmaksi tämänkaltaisen datan kanssa muodostuu se, että dataa ei välttämättä ole olemassa siinä vaiheessa kun Google Analyticsin -seurantatagi laukaistaan. Otetaan yksinkertaistettu esimerkki.
Seuraavat asiat tapahtuvat aina kun käyttäjä lataa sivun selaimeen:
- Käyttäjä klikkaa linkkiä tai kirjoittaa sivun osoitteen osoitekenttään, jolloin selain alkaa ladata uutta verkkosivua
- Ensimmäisenä sivusta ladataan <head> osion HTML-koodi
- Seuraavaksi sivusta ladataan <body> osion HTML-koodi
- Sivu hakee JavaScriptin avulla mahdollista muuta lisätietoa dynaamisesti sivulle
- Sivu näytetään käyttäjälle
Kun mukaan lisätään Google Analyticsin oletusasennus perinteisen ohjeen mukaan, jossa Google Analytics -seurantatagi laukaistaan sivulla “heti, kun mahdollista”, lopputulos näyttää tältä:
- Käyttäjä klikkaa linkkiä tai kirjoittaa sivun osoitteen osoitekenttään, jolloin selain alkaa ladata uutta verkkosivua
- Ensimmäisenä sivusta ladataan <head> osion HTML-koodi
- Google Analytics -seurantatagi laukaistaan
- Seuraavaksi sivusta ladataan <body> osion HTML-koodi
- Sivu hakee JavaScriptin avulla mahdollista muuta lisätietoa dynaamisesti sivulle
- Sivu näytetään käyttäjälle
Nykyaikaisissa verkkosivutoteutuksissa on kuitenkin tavallista, että sivuston sisältöä ja dataa ladataan hyvinkin paljon JavaScriptin avulla dynaamisesti (kohta 5) ja siitä syystä Google Analytics -tagi laukeaa (kohta 3) ennen kun sivuston data on täysin valmista.
JavaScriptillä dynaamisesti ja asynkronisesti ladatulla datalla on sellainen analyytikon kannalta ikävä ominaispiirre, että data saattaa ilmestyä käytettäväksi milloin vain eikä voida ennustaa kovinkaan tarkasti, milloin data on käytössä. Haluamme siis laukasta seurantatagimme “niin myöhään, kun mahdollista”, jotta mahdollisimman suuri osa datasta olisi valmiina siinä vaiheessa, kun data lähetetään Google Analyticsiin.
Molempien ratkaisuiden parhaat puolet
Ammattimaista Google Analytics -asennusta tehdessä on tärkeää tehdä harkittuja kompromisseja.
- Mitä aikaisemmin seuranta laukaistaan, sitä suuremman osan käyttäjistä se kattaa
- Mitä myöhemmin seuranta laukaistaan, sitä suuremman osan datasta se kattaa
Edelliset toteamukset vaativat vastauksen kahteen kysymykseen:
- Jos laukaisen tagin heti kun mahdollista, kuinka suuri osa datasta jää lähettämättä?
- Jos laukaisen tagin niin myöhään kun mahdollista, kuinka suuri osa käyttäjistä jää kattamatta?
Jos laukaisen tagin heti kun mahdollista, kuinka suuri osa datasta jää lähettämättä?
Ensimmäiseen kysymykseen voi vastata vain tutkimalla kyseistä verkkosivustoa ja selvittämällä, missä vaiheessa sivulatausta tarvittava data tulee saataville.
Lähtökohtaisesti nyrkkisääntönä voi pitää, että jos verkkosivusto on toteutettu modernilla JavaScript toteutuksella (React, Node, jne.), suuri osa tarvittavasta datasta ladataan vasta hyvin myöhään sivulatauksen yhteydessä.
Jos taas verkkosivuston toteutus on perinteisempi, HTML:n ja esimerkiksi PHP:n nojaava (esim. WordPress), ladataan suurin osa datasta todennäköisesti jo ennen, kun Google Analytics -tagi ehtii laukeamaan.
Jos laukaisen tagin niin myöhään kun mahdollista, kuinka suuri osa käyttäjistä jää kattamatta?
Toiseen kysymykseen voimme antaa valmiimman vastauksen.
Tutkimme erään asiakkaamme verkkosivustoa ja asensimme kolme erillistä puhdasta Google Analytics -seurantaa laukeamaan eri aikaan sivuston latauksen yhteydessä. Kaikki seurannat on asennettu Google Tag Managerin kautta.
Sivunlatausprosessi etenee seuraavasti:
- Käyttäjä klikkaa linkkiä tai kirjoittaa sivun osoitteen osoitekenttään, jolloin selain alkaa ladata uutta verkkosivua
- Ensimmäisenä sivusta ladataan <head> osion HTML-koodi
- Ensimmäinen seuranta-tagi laukaistaan (Page View)
- Seuraavaksi sivusta ladataan <body> osion HTML-koodi
- Toinen seuranta-tagi laukaistaan (DOM Ready)
- Sivu hakee JavaScriptin avulla mahdollista muuta lisätietoa dynaamisesti sivulle
- Sivu näytetään käyttäjälle
- Kolmas seuranta-tagi laukaistaan* (Window Loaded)
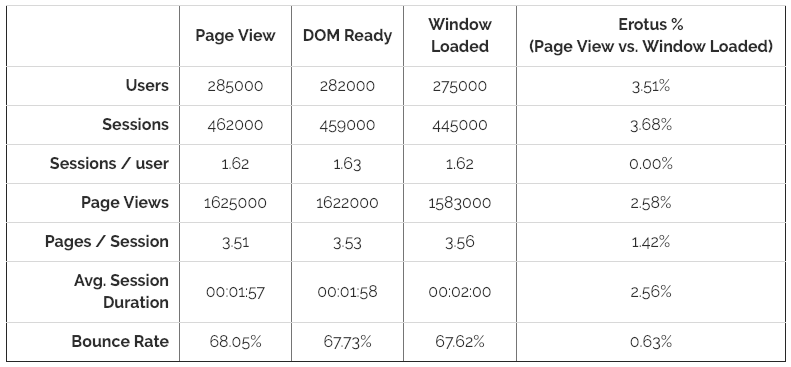
Kun tutkimme dataa, se näyttää tältä:

Avaa taulukko halutessasi suurempana tästä.
Päätelmät
Datan perusteella heittoa on siis kaikissa avainmittareissa alle neljä prosenttia kun verrataan Page View:n sekä Window Loaded -tapahtumien välisiä arvoja.
Lisäksi voimme kyseenalaistaa, että onko sellaisilla käyttäjillä meille erityistä arvoa, jotka vierailevat sivustolla niin pikaisesti, että edes sivu ei ehdi kunnolla latautua näkyviin. Onko siis merkitystä ovatko nämä käyttäjät seurannan piirissä vaiko eivät?
Tämä on kysymys jota jokaisen analyytikon tulee harkita omassa tapauksessaan, mutta omissa asiakkuuksissani olen päätynyt siihen tulokseen, että jos käyttäjä käy sivustolla vaan hyvin nopeasti käytännössä näkemättä sivua lainkaan, ei ole myöskään merkitystä jääkö tällaisesta käyttäjästä jälki analytiikkaan. Voin siis huoletta laukaista Google Analytics -seurannan vasta DOM Ready -eventin yhteydessä tai halutessani vaikka Window Loaded -eventin yhteydessä.
*Window Loaded -tapahtuma saattaa joissain tapauksissa, toteutuksesta riippuen, laueta jo ennen kun sivu näytetään käyttäjälle tai paljon sen jälkeen kun sivu on näytetty. Teknisesti Window Loaded tarkoittaa sitä hetkeä kun kaikki sivun elementit sekä ulkoiset resurssit on ladattu, eikä sitä hetkeä kun sivu näytetään käyttäjälle. Usein sivun näyttäminen käyttäjälle ja Window Loaded tapahtuma ovat kuitenkin hyvin lähellä toisiaan.