Sivuston latausnopeudet eivät ole edellisen 10 vuoden aikana nopeutuneet mitenkään dramaattisesti. Tämä tuntuu jotenkin oudolta, kun ottaa huomioon web-teknologioiden kehittymisen. Esimerkiksi kuvat saadaan nykyisin pakattua paljon tehokkaammin kuin vaikka 10 vuotta sitten, HTTP/2-standardi mahdollistaa useamman resurssin yhtäaikaisen lataamisen jne.
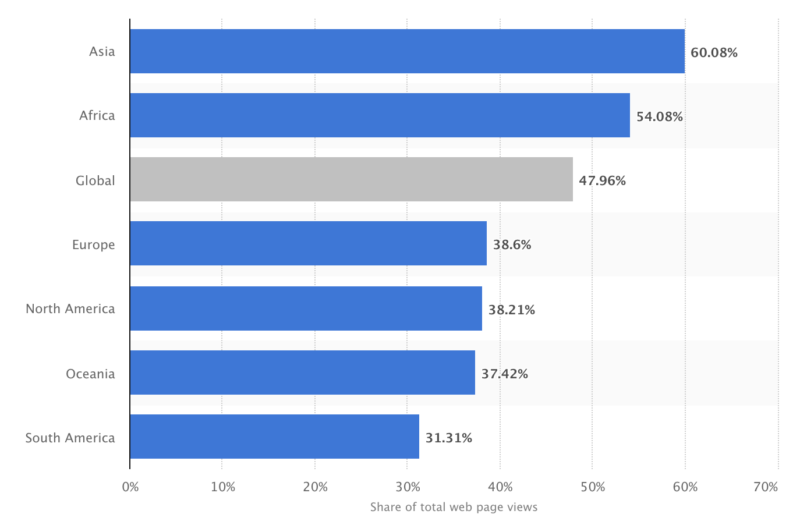
Samaan aikaan käyttäjät saapuvat yhä useammin sivustoille käyttäen mobiililaitetta – globaalisti jo 47.98% kaikista sivukatseluista tulee mobiililaitteilla.

Mobiilisivunäyttöjen osuus kaikista sivunäytöistä alueittain helmikuussa 2019. Lähde Statista.
Eli teknologia on kehittynyt, mobiili-internetyhteydet ovat etenkin länsimaissa nopeita ja huippupuhelimista löytyy aika hurjasti laskentatehoa. Hitaat sivuston latausnopeudet kuitenkin voivat kuitenkin pahimmillaan saada käyttäjät asioimaan muualla maksaen yrityksille ihan oikeaa rahaa, etenkin jos kyseessä on kuluttajaverkkokauppa.
Ei siis ollut mikään ihme, että sivuston nopeuden optimointi oli yksi teemoista äskeisessä vierailemassamme BrightonSEO-tapahtumassa (voit lukea meidän BrightonSEO-kokemuksista täällä).
Kuinka suuri ongelma hidas sivuston latausnopeus oikeastaan on?
Aamun session nopeusoptimoinnista avasi DeepCrawlin Rachel Costello, joka antoi erinomaisen yleiskatsauksen nykytilanteeseen latausnopeuksista.
Rachelin esittämän datan pohjalta käytännössä millään toimialalla Iso-Britanniassa suuretkaan toimijat eivät pysty vastaamaan käyttäjien toivomiin latausnopeuksiin kautta linjan. Asiaan tottakai vaikuttaa käyttäjien päätelaitteet – esitelty esimerkkisivusto latautui iPhone 8:lla 4 sekunnissa kun keskivertopuhelimella latausaika kasvoi 13 sekuntiin (kalvo 22). Ei edes puhuta hitaasta puhelimesta, koska se on vaan masentavaa.
Toisaalta sivuston ylläpitäjien kannalta hengitystilaa antaa se, että käyttäjät syyttävät hitaasti latautuvasta sivustosta heidän internet-yhteyttä eivätkä itse sivustoa.
Esityksessä käytiin läpi vakuuttavasti keinoja, joilla käyttökokemusta voidaan parantaa kaikille käyttäjille. Tässä muutama nyrkkisääntö:
- Lataa sivustolla vain ne elementit, mitkä ovat käyttäjälle tarpeellisia hänen käyttämällä laitteella. Tätä kutsutaan progressive enhancementiksi.
- Anna suurempi painoarvo käyttäjälle näkyvän sisällön lataamiseen. Jos mahdollista, erota ensinäkymän lataamiseen tarvittavat CSS- ja JS-tiedostot suoraan sivuston lähdekoodiin ja lataa varsinaiset tyylitiedostot vasta myöhemmin.
Kaikkiaan Rachelin esitys oli hyvä alustus koko aiheeseen, josta seuraavan puhujan oli helppo viedä kuulijat case-esimerkkiin.
Miten sivuston latausnopeutta voi kehittää?
Toisena puhujana sitespeed-sessiossa oli Polly Pospelova, joka kävi läpi case-esimerkin kuinka hänen edustamansa brittiläinen toimisto sai hilattua oman sivustonsa latausaikaa alaspäin. Pollyn slaidit löytyy alta:
Polly käytti esityksessään tukena Googlen Lighthouse-työkalua, joka on erinomainen tapa auditoida sivuston latausnopeutta. Ja mikä parasta, Google on kehittänyt työkalusta saatavaa raporttia paljon käytännönläheisempään suuntaan, jolloin siitä voi jopa saada ihan konkreettista hyötyä sivuston nopeuden optimoinnissa. Mutta takaisin Pollyyn.
Esityksen alkupuolella tehtiin hyvin selväksi yksi asia: sivuston nopeuden optimointi ei ole helppoa. Tämä johtuu juuri siitä, että käyttäjät käyttävät hyvin erilaisia ja -kokoisia päätelaitteita sekä selaavat webbiä hyvinkin vaihtelevilla internet-yhteyksillä.
Osatekijänä on myös se, että vaatimukset ja metriikat muuttuvat hyvin nopeasti. Olin yllättynyt kun Polly kertoi heidän sivustonsa saaneen täydet pisteet 18kk sitten ja muutama kuukausi ennen tapahtumaa heidän ansaitsemat pisteet olivat pudonneet 56/100 täsmälleen samalla sivustolla. Tämä siitäkin huolimatta, että heillä on pitkä lista asioita, joita he jo nyt tekevät latausnopeuden kehittämiseksi.
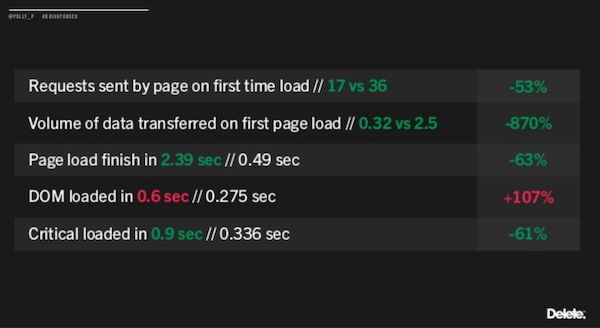
Ongelman tunnistamisen jälkeen Polly kävi läpi askel askeleelta ne toimenpiteet, mitä hän kollegoineen käyttivät sivuston trimmaamisessa.. Heidän aikaansaannokset on vedetty yhteen alla olevaan taulukkoon:

Tälläinen vaikutus optimoinnilla oli sivuston metriikoihin
Etenkin ladattavan datan määrää on saatu karsittua huimasti, sillä sivun koko on laskenut 2.5Mb aina 320kb asti eli noin yhteen kahdeksasosaan entisestä. Pienet sille.
Mitä optimointitoimenpiteitä sitten käytettiin? Suurimmat vaikutukset saatiin alla listatuilla toimenpiteillä:
- HTTP/1.1 -> HTTP/2
- Kuvien optimointi käyttäen moderneja pakkaustapoja (esimerkiksi WebP)
- Javascriptin optimointi ja trimmaus
- Isojen tiedostojen pilkkominen pienempiin, modulaarisiin tiedostoihin (ilman HTTP/2 tällä voisi olla jopa negatiivinen vaikutus latausnopeuteen)
- Ladataan vain tarvittavat asiat
- Heti näkyvän sisällön priorisointi
Voit selata tarkemmat tiedot toimenpiteistä ylle liitetystä Slideshare-deckistä.
Näin SEO-tyypin näkökulmasta oli myös kiva kuulla, että pelkillä nopeusoptimointitoimenpiteillä sivuston orgaaninen löydettävyys parani useilla heidän seuraamilla termeillä 5+ sijaa jopa hakutulosten etusivulla (esim. sijalta 6 sijalle 1).
Miten pitää huolta siitä, että sivusto on jatkuvasti nopea?
Nopeusoptimointi-session viimeisen puheenvuoron piti Chris Simmance Under2-toimistosta. Hänen puheenvuoro keskittyi aika vahvasti siihen, että meidän kaikkien sivustoa kehittävien tahojen pitäisi käyttää web-teknogioita oikein eikä yrittää lisätä kromia tarpeettomasti.
Valitettavasti Chrisin kalvot eivät ole tällä erää interwebissä, joten niitä ei voinut liittää tähän artikkeliin. Voin kuitenkin linkittää Chrisin esittämään noin minuutin humoristiseen videoon siitä, kuinka internet toimii. Se video löytyy täältä.
Chris puhui jatkuvan tehokkuusajattelun puolesta ja kannusti, oikeastaan vaati, kaikkia sivustojen kanssa työtä tekeviä ihmisiä olemaan äärimmäisen tarkkana kaikkien lisäysten suhteen. Pieni lisäys siellä, toinen täällä johtaa helposti tilanteeseen, jossa sivusto pikkuhiljaa paisuu ja hidastuu.
Mieleen jäi etenkin pari esimerkkiä sivustoista, jotka ovat turhauttavia käyttäjille. Ensimmäisenä esimerkkinä käytettiin CNN-sivustoa, jossa sivuston lataaminen vaatii 341 eri tiedoston lataamista, joista jopa 278 on eri mainosverkostojen seurantakoodeja, joista kaikki eivät varmastikaan ole aktiivisessa käytössä. Ei ihme, että sivusto latautuu hitaasti. Toinen esimerkki oli Coca-Colan sivusto, joka sillä hetkellä oli hyvin pelkistetty, mutta jollain ihmeen tavalla vaati lähes 5000 riviä HTML-koodia sivuston näyttämiseen käyttäjille.
Esityksen pääpointit olivat jotakuinkin seuraavat:
- Ole tarkkana mitä lisäosia (pluginit) ja kirjastoja (kuten Bootstrap) sivustolla käytetään. Osa näistä tuo hirvittävän määrän tarpeetonta koodia mukanaan.
- Pyri pitämään jokainen resurssi (=kuva, tyylitiedosto jne) mahdollisimman pienenä.
- Sovi IT:n kanssa koodibudjetti, jolla luotte suuntaviivat esimerkiksi siihen miten paljon sivusto saa ”painaa”.
Yhteenveto sivuston nopeuden optimoinnista
BrightonSEOn nopeusoptimointiesityksistä jäi kaikkiaan hyvä maku ja ne olivat kaikki antoisia puheenvuoroja. Jos oppeja yrittää koostaa ja pistää yhteen, lista näyttää jotakuinkin tältä:
- Marie Kondoa lainatakseni, ”If it doesn’t spark joy, thank it and let it go”. Pätee vaatekaappiin sekä koodiin sivustolla.
- Puhu aktiivisesti latausnopeudesta teknisen tiimin kanssa. Jos aihe on framilla jatkuvasti, on todennäköisempää, että joku tekee asialle jotain. Ihanteellisessa tapauksessa tämä on jatkuva prosessi, jolla on selkeä omistaja.
- Käytä harkintaa kaiken uuden koodin jne. lisäämisessä sivustolle.
- Pakkaa kaikki kuvat, tyylitiedostot yms mahdollisimman pieneksi.
- Huomioi käyttäjien erilaiset internet-yhteydet sekä päätelaitteiden nopeudet. Jos sivusto latautuu nopeasti mummon puhelimella ja sitä on helppo käyttää, olet todennäköisesti tehnyt monta asiaa oikein.
- Aivan kuten hakukoneoptimointi, sivuston nopeuden optimointi ei ole kertarykäys vaan jatkuva prosessi.
Me tullaan jakamaan tämän vuoden puolella vielä case-esimerkkejä siitä, miten OIKIOlla on saatu seurattua ja optimoitua meidän asiakkaiden sivustojen nopeuksia (ja myös oikio.fi:n…). Paras tapa nähdä case-esimerkit on tilata meidän uutiskirje sivuston footerista 🙂 #shamelessplug